我们在开发一些web应用的时候,很多时候都是这样的:
在本地搭建环境–>开发web应用–>本地测试–>远程部署到服务器上–>域名配置–>可以被外网访问
如果你开发过微信小程序相关的,你可能会遇到这么一种情况:
如果你的服务器域名没有配置好,无法调用接口。
后来我发现了一个不错的网站,localhost.run,它可以直接代理你的内网,也就是说,你自己在本地开发的web应用,不用部署到云服务器,也可以被外网的其它所有人访问得到。
在本地搭建环境–>开发web应用–>本地开启服务–>localhost.run–>可以被访外网问。
这个不管是在测试还是预览,都挺好用的,接下来我给你简单演示一下。
假装在本地开发web
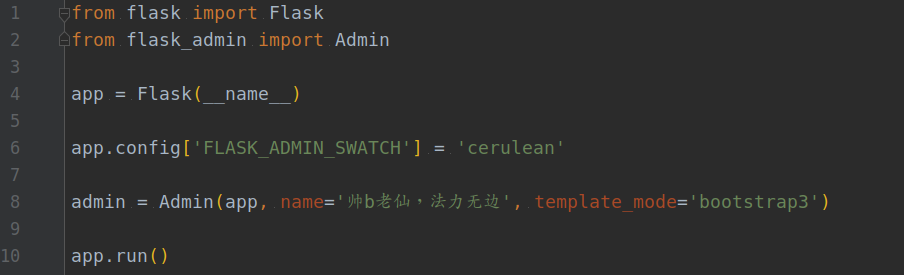
比如现在我们使用 Flask 在本地简单开发了一个“帅b老仙”。

帅b老仙
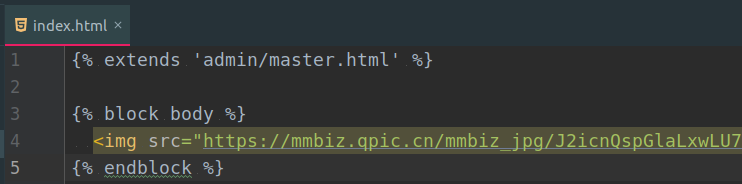
接着在首页添加一张帅b图片。

帅b老仙
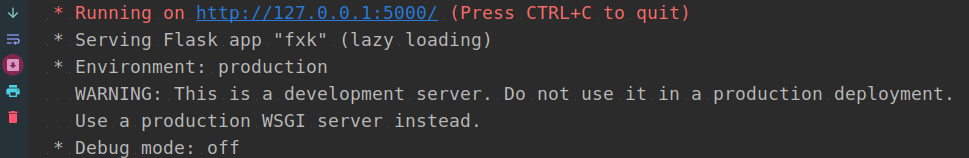
现在运行起来:

帅b老仙
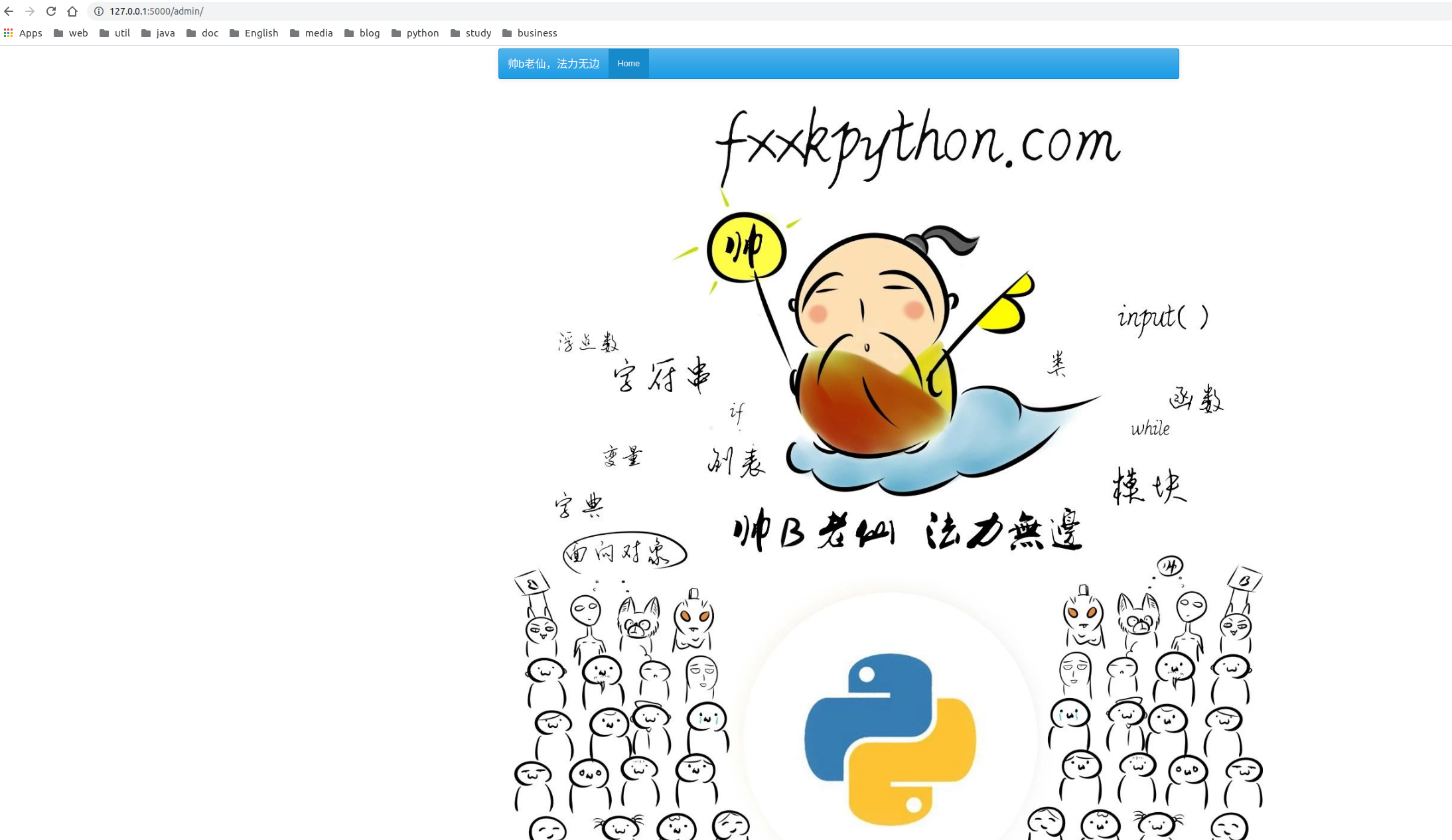
我们可以在本地 http://127.0.0.1:5000/ 进行访问:

帅b老仙
本地共享
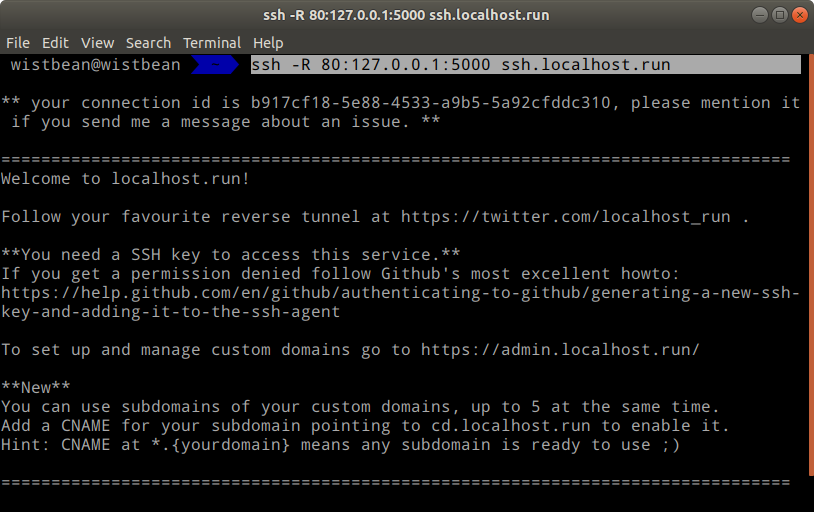
接下来我们就可以使用 localhost 命令,让自己的网站给别人访问了:
ssh -R 80:127.0.0.1:5000 ssh.localhost.run

帅b老仙
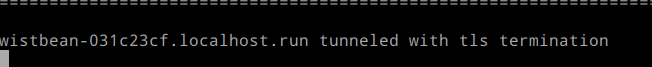
将我们的本地服务端口映射过去,这时候可以看到我们的外网地址:

帅b老仙
打开浏览器,直接访问 wistbean-031c23cf.localhost.run:
可以看到,本地服务可以被外网访问到了。

帅b老仙
是不是很爽?ok,以上就是小帅b今天给你带来的分享,希望对你有帮助。