为什么我要重新排版
我之前在
“学习Python的正确姿势”这个公众号写的文章的排版非常随意,心情好就排版的稍微好看一点,心情没那么好的时候就随便整一下,曾经一度认为只要内容足够好就行,但是我后来看了些文章后发现,好一点的排版是能让读者看起来舒服一些的,现在想想,人只要舒服了,就相对来说会更加愿意把我的文章看下去,是吧?
而且我之前的文章是直接在公众号后台编辑器里面写的,有时候写着写着电脑突然傻逼了,然后写的东西全特么不见了,怎么找都找不回来,一气之下抽根烟走人,老子不写了行吧?
但是我在 ide 里用
Markdown写就不一样了,它具有实时保存的功能,这样就不用担心我写了很久的东西付诸东流。
另外就是,我一直想要 “不一样”,或者说,我想要有我自己的风格,属于我自己的东西,以后别人一看我的文章排版,能一下子就知道那玩意是我写的。
我追求差异化,我要有我的风格,毕竟我们不一样。
实现一键排版公众号的步骤
接着我就去网上搜索一些公众号排版的编辑器,看了一下,虽然大多都傻瓜式复制粘贴就可以了,但是对于我来说都不咋地,甚至觉得有点无法入目。
网上的排版教程
后来我看到了可能吧博客中的一篇文章,其中就说到他是如何去排版公众号的:

我自己想要的实现步骤
后来我想了一下,如果我用 Markdown 写的文章,然后使用 Python
直接把里面的内容转化为一篇排版好了的公众号文章,岂不是很爽?
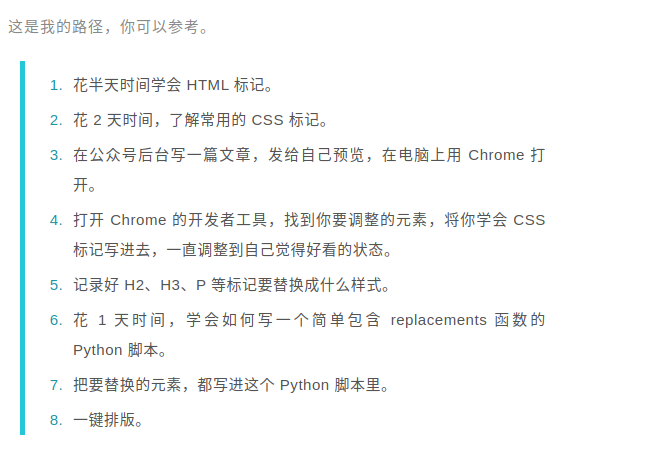
所以我打算脚本这样做:
- 将写好的 Markdown 文章转化为 HTML
- 将 HTML 中的各个标签替换成我想要(可能需要调试很久)的样式
- 定义一些特有的标记语言,比如文末的二维码,小彩蛋啥的
- 最后直接将带上样式的 HTML 文件完整输出
这样我就可以把它们直接复制到公众号编辑器,然后一键发布了。
这样实现起来并不难,但是很花时间啊,不过为了你们,我愿意。
开始行动
步骤都列好了,那么接下来就行动起来,干就完了。
如何将 Markdown 转化为 HTML
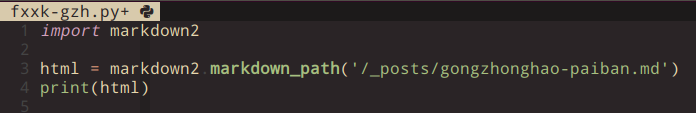
可以使用 Python 的 markdown2 这个库,使用方法很简单,直接调用 markdown_path 方法,
将 Markdown 文件传进去,就可以得到相应的 HTML 了。
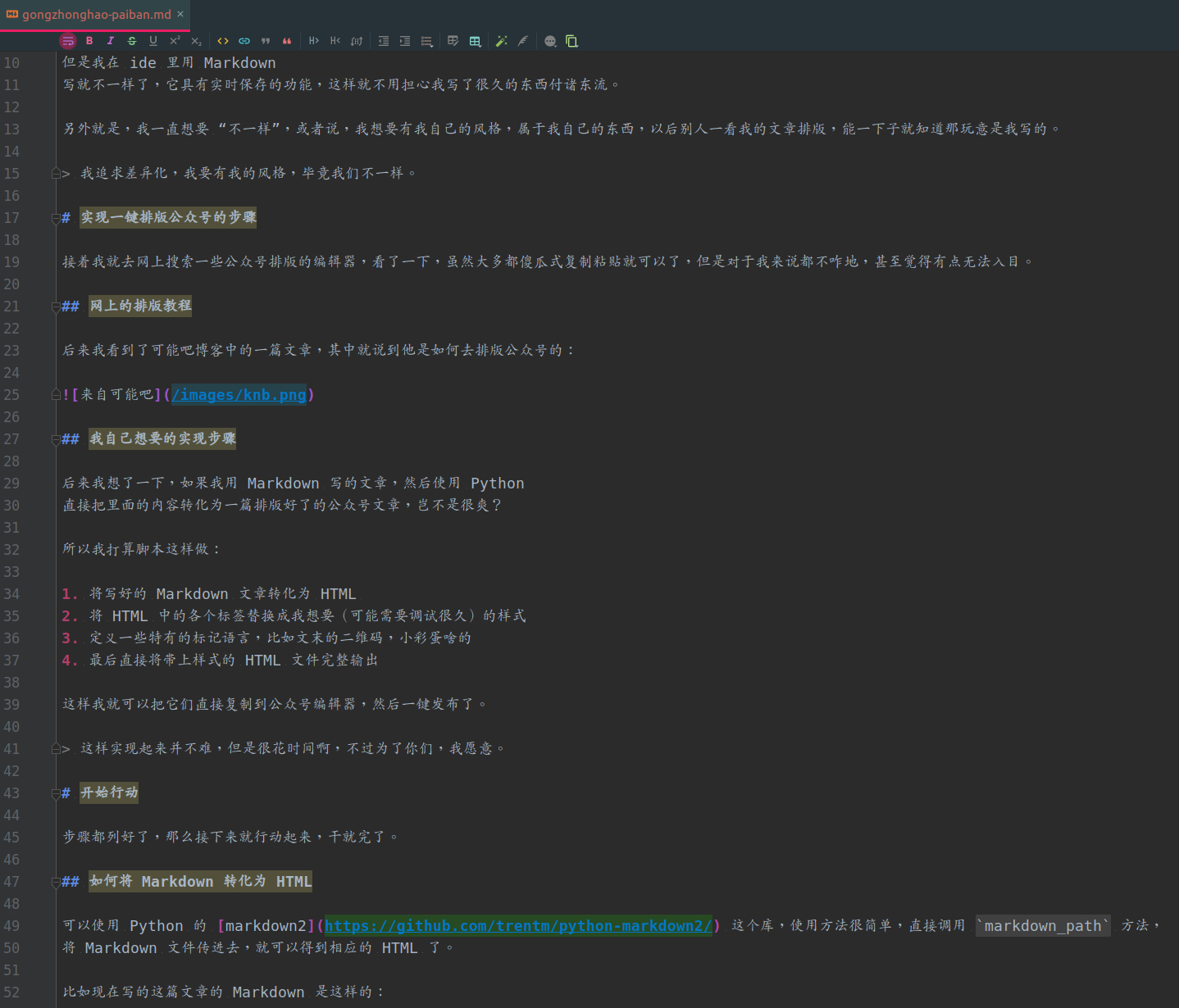
比如现在写的这篇文章的 Markdown 是这样的:

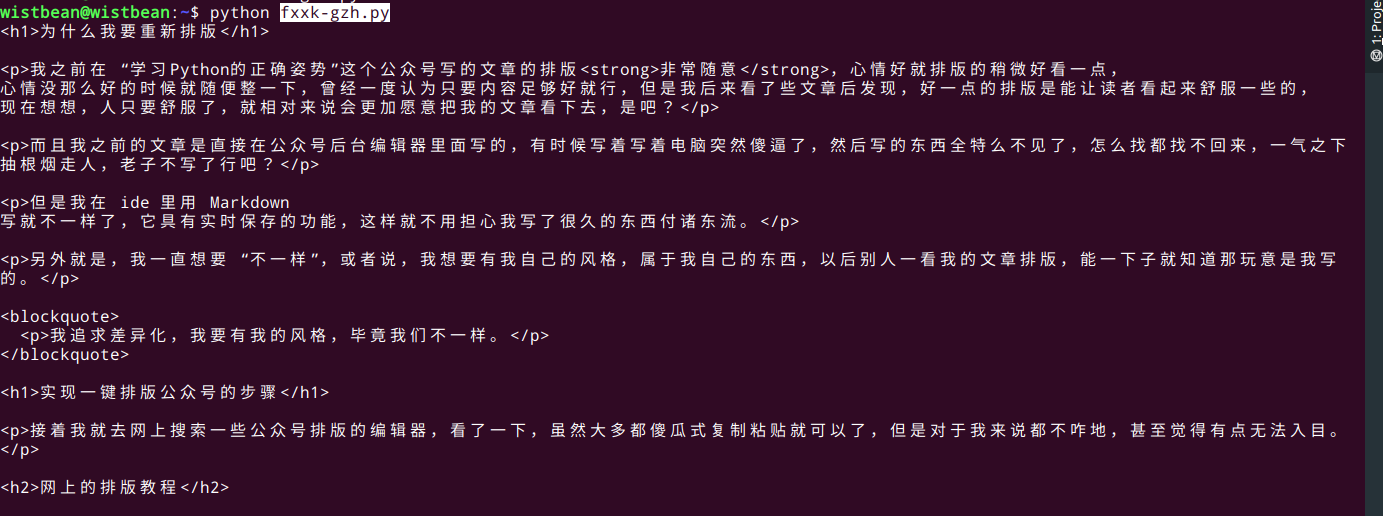
使用一行代码就可以得到相应的 HTML 了:


使用 HTML 文件打开,预览一波:

丑的一批,很正常,什么样式都没有添加,接下来就是慢慢对各个标签进行调试了,苦力活,本来在某服务平台叫人帮忙调下样式,但是结果我很不满意,只能自己慢慢搞了。
我对排版只有两个要求: 尽量简洁,尽量留白!
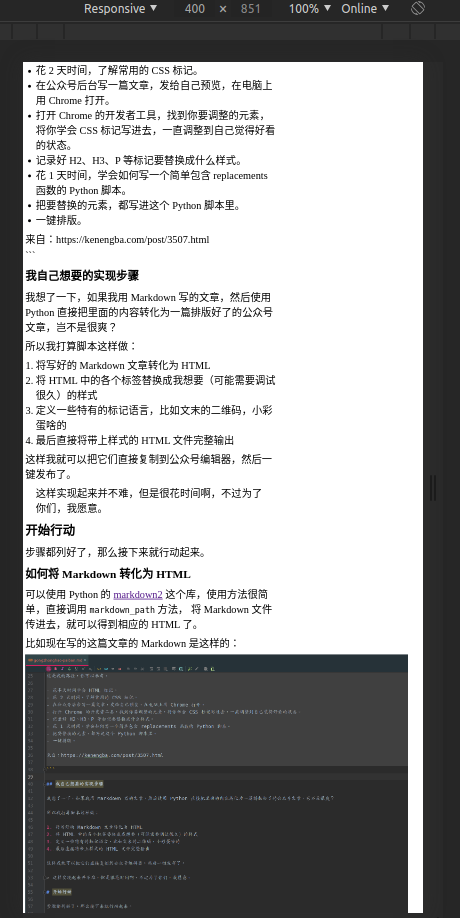
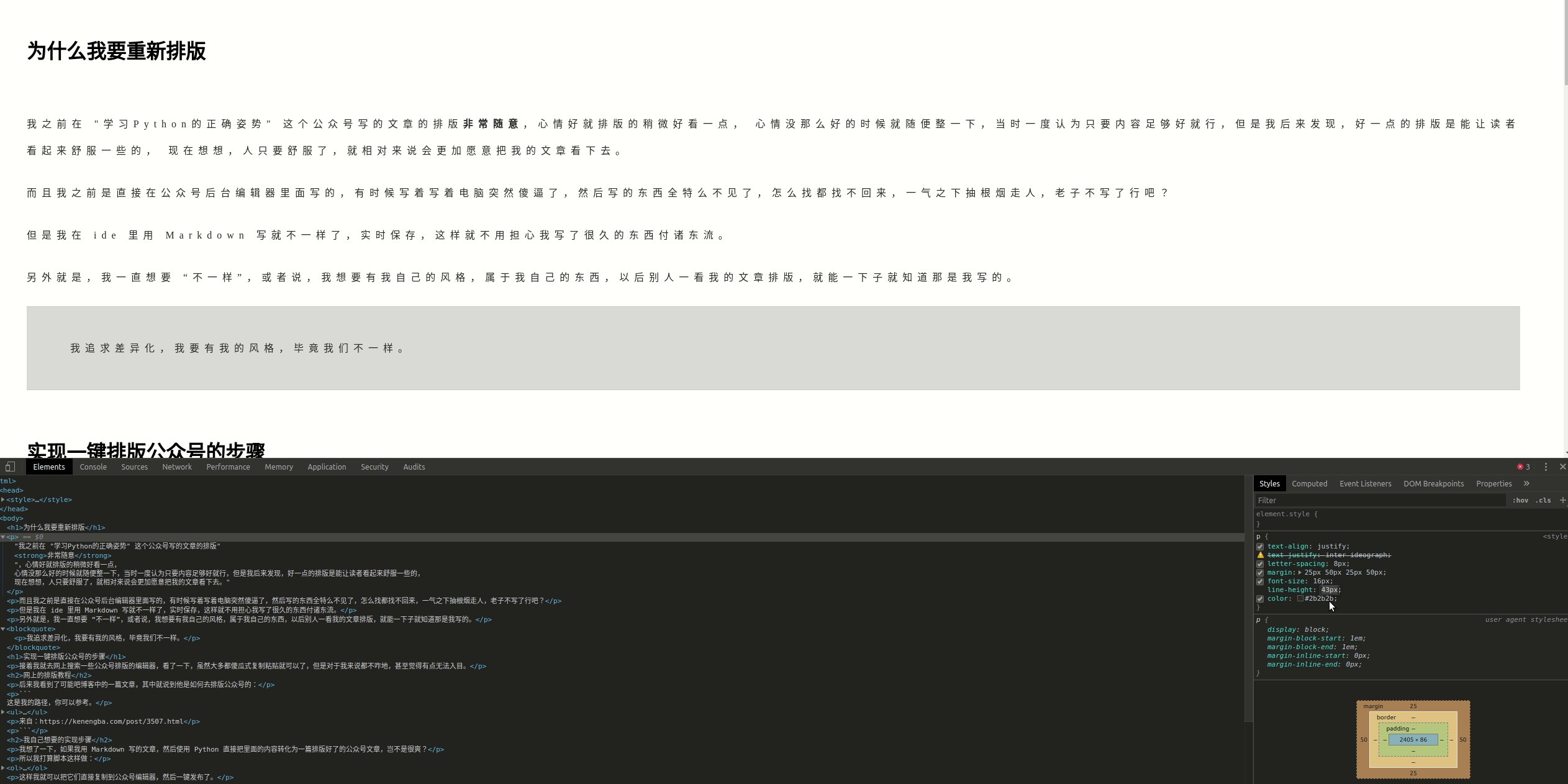
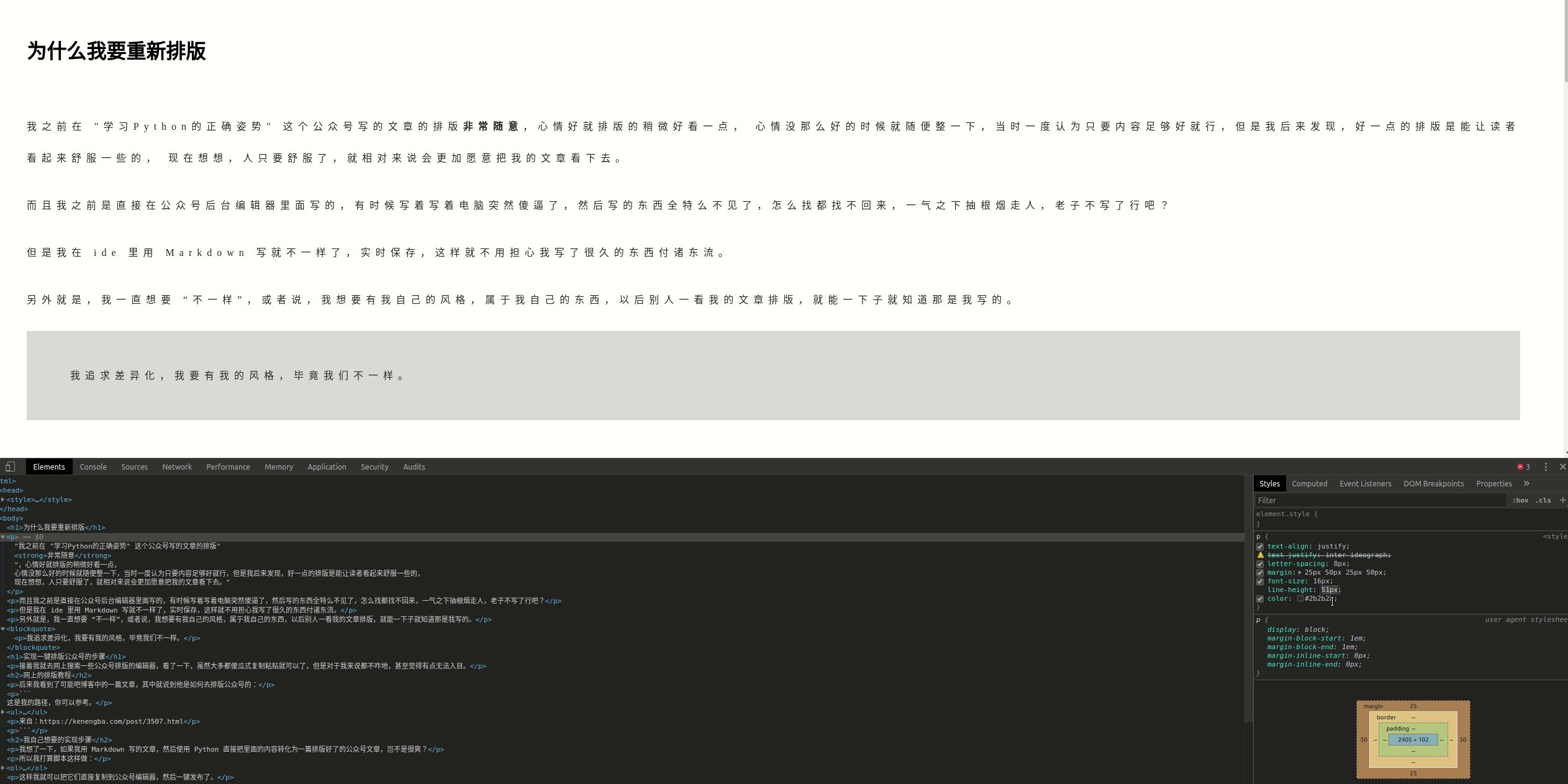
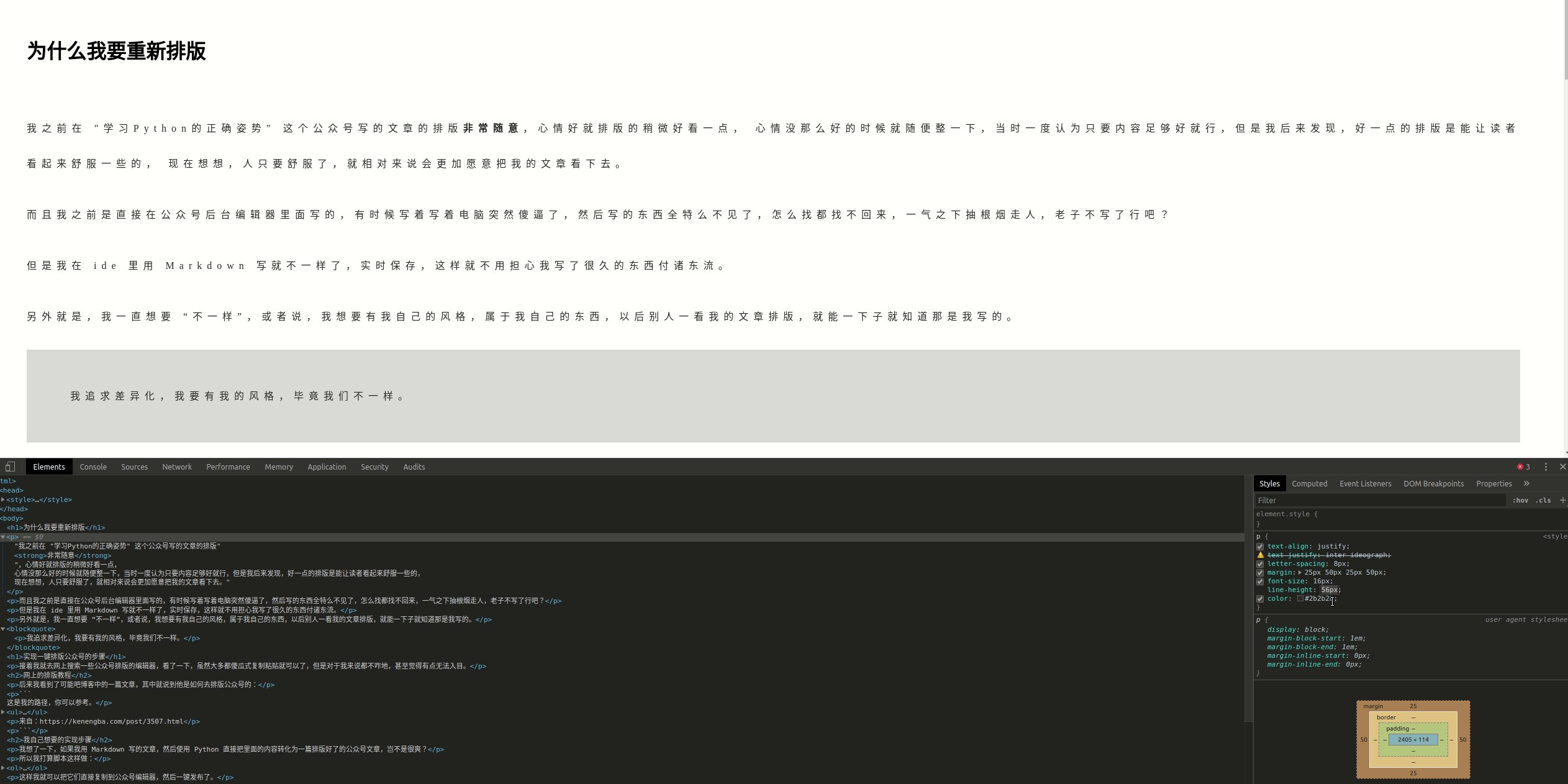
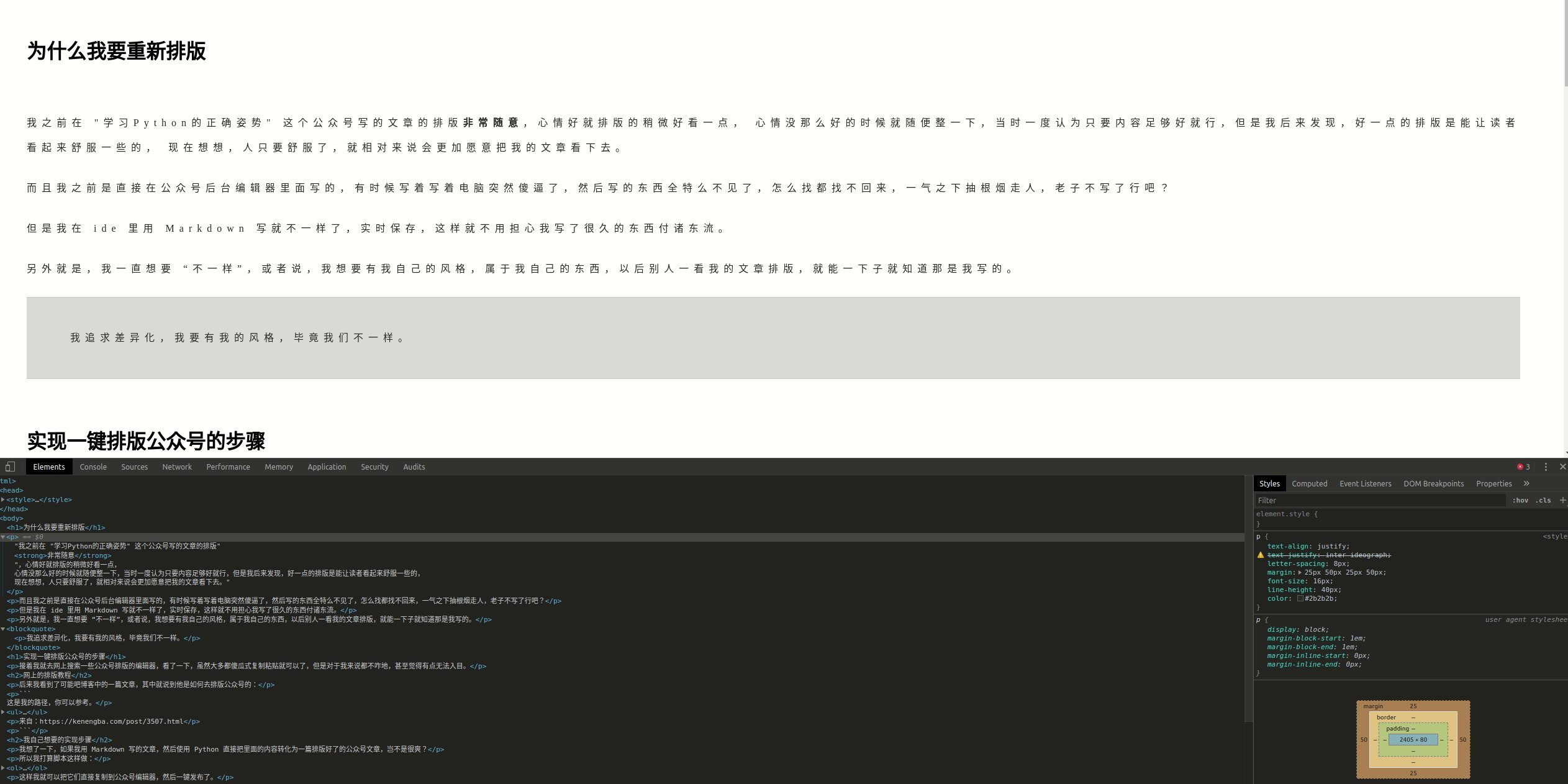
样式调试
打开 Chrome 慢慢调试:

当然,这个过程还要时不时将调试好的样式内容复制到公众号编辑器,避免等会错乱。
调到最后的样式就是你现在看到的样子,是不是相对简洁一些,后面还会继续做调整。
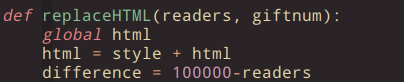
Python 替换
调好样式之后,把 css 复制好,然后在 Python 脚本里面一顿替换就可以了。

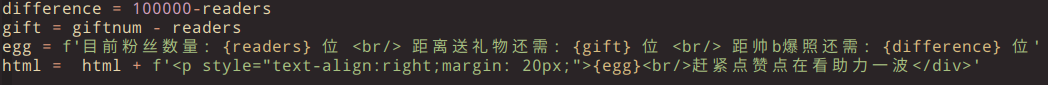
添加彩蛋
之前不是跟你们说过嘛,公众号粉丝每次破万就给大家整点福利啥的,到达 10w
粉丝就爆我的帅照。
那么可以根据现有的粉丝数量,直接在后面追加相应的文本:

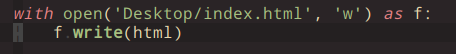
输出完整的 HTML
最后很简单,直接将全部整好的 HTML 写到文件里面就可以了:

ok,完事!