访问不了Youtube?
1.点击搭建自己的ss并开启bbr快速上网教程轻松访问1080p高清Youtube视频。
2.点击本节b站视频教程地址观看。
我们已经在5-2小节中实现了商品添加的界面,那么接下来我们就要对数据进行交互了。
在我们请求 product_add 这个页面的时候,我们应该将商品分类父级的数据放到 session 里面,然后传给页面。所以我们可以写一个 Controller 来实现:
1
2
3
4
5
6
| @RequestMapping("/product_add")
public String requestProductAdd(HttpServletRequest request){
List<EasyUITree> categories = productCategoryService.findProductCategoryListByParentId((short) 0);
request.getSession().setAttribute("categories",categories);
return "product_add";
}
|
接着我们的jsp就需要用动态的方式获取数据了:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
| <%
List<EasyUITree> list = (List) session.getAttribute("categories");
%>
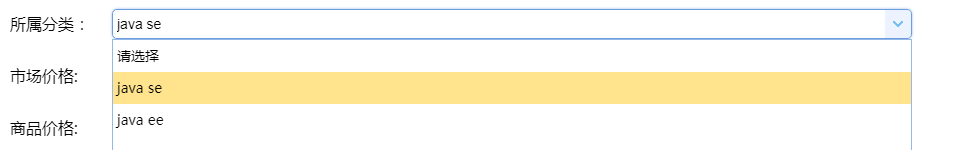
<td>所属分类:</td>
<td>
<select id="cc" class="easyui-combobox" name="cid" style="width:800px;">
<option value="0">请选择</option>
<%
for(int i=0;i<list.size();i++){
EasyUITree item = list.get(i);
%>
<option value="<%=item.getId()%>"><%=item.getText()%></option>
<%
}
%>
</select>
</td>
|
获取商品分类
虽然我们已经获取到了一级分类了,但是有些分类是有二级类目的,这时候我们需要用到 JavaScript 来写一些方法,对商品分类的获取与展示,商品图片的上传,商品详情页的数据处理等。
那么我们可以创建一个 produat_add.js 文件。然后在我们需要用到的地方引入这个 js 文件,从而能够应用到 js 方法。
当我们点击分类的时候,获取选中的id,然后去请求获取相应的子分类:
1
2
3
4
5
6
7
| $("#addProductForm").find("select[name='cid']").combobox({
width: 190,
onChange: function() {
var value=$("#cc").val();
loadSubCategories(value);
}
});
|
SSM视频教程目录
在公众号「帅彬老仙」发送「帅书」领取我写的技术电子书,转载请注明出处:
wistbean