前言
之前我们使用的前端页面只有一个首页,我又懒得去写一个完整的前端静态页面,所以在 GitHub 上面找了一个仿天猫首页的页面来讲解。
但是那个首页还不是很好,代码有点冗长,而且只有一个页面,没有商品详情页等。
所以我重新在 GitHub 上面 clone 了一个仿天猫的静态页面。 Tmall-pages 除了有首页之外,还有详情页,购物车页面等。
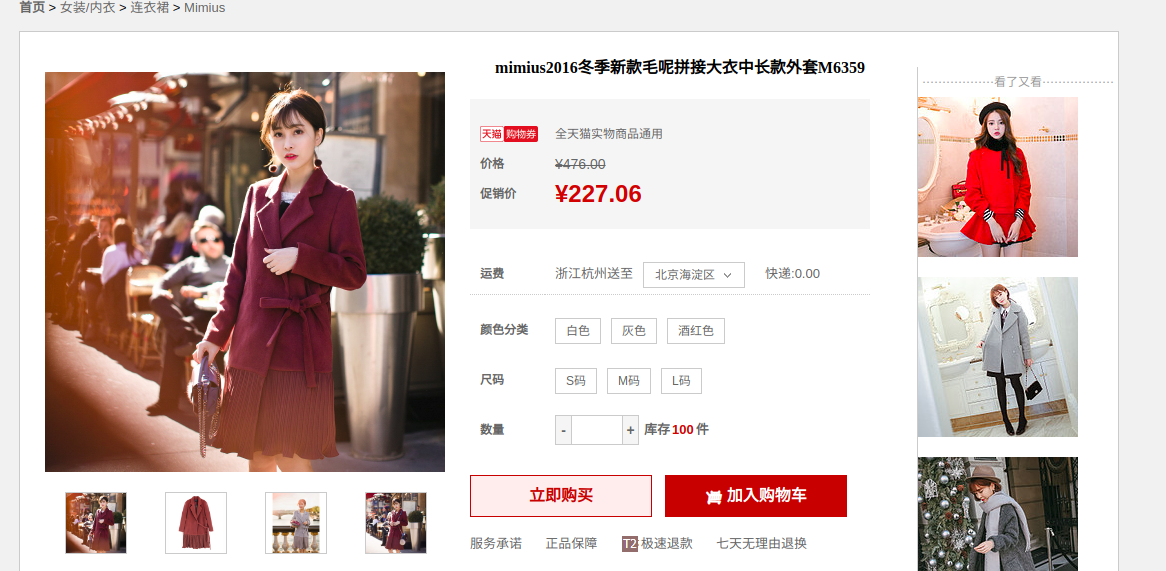
详情页
更改静态页面
1、首先将我们之前在 portal 下的静态资源删除:
rm -rf css/
rm -rf js/
rm -rf ftl/*.ftl
2、复制我们 clone 下来的静态资源到项目中
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
| ├── css
│ ├── main.css
│ ├── _notes
│ │ └── reset.css.mno
│ ├── reset.css
│ └── toTop.css
├── font
│ ├── demo1.css
│ ├── demo1.html
│ ├── demo2.css
│ ├── demo2.html
│ ├── demo3.css
│ ├── demo3.html
│ ├── demo.css
│ ├── demo.html
│ ├── iconfont1.css
│ ├── iconfont1.eot
│ ├── iconfont1.svg
│ ├── iconfont1.ttf
│ ├── iconfont1.woff
│ ├── iconfont2.css
│ ├── iconfont2.eot
│ ├── iconfont2.svg
│ ├── iconfont2.ttf
│ ├── iconfont2.woff
│ ├── iconfont3.css
│ ├── iconfont3.eot
│ ├── iconfont3.svg
│ ├── iconfont3.ttf
│ ├── iconfont3.woff
│ ├── iconfont.css
│ ├── iconfont.eot
│ ├── iconfont.svg
│ ├── iconfont.ttf
│ └── iconfont.woff
├── ftl
│ ├── comment.ftl
│ ├── detail.ftl
│ ├── index.ftl
│ ├── login.ftl
│ ├── Product.ftl
│ ├── Select.ftl
│ └── shopcar.ftl
├── js
│ ├── banner.js
│ ├── main.js
│ ├── top_bg.png
│ ├── totop.gif
│ └── toTop.js
└── web.xml
|
为了让图片更加容易访问到,直接把 images 放到 webapp 目录下。
3、 添加商品分类数据
我们使用 Product.ftl 这个页面,将 rest 传来的数据用 Freemark 展示。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<div class="comWidth clearfix Products">
<div class="Products_left fl">
<div class="leftNav">
<div class="nav_content">
<#list categories.categories as c1>
<h3>${c1.name}</h3>
<ul class="nav_content_list clearfix">
<#list c1.sub_cetegories as c2>
<li><a href="#">${c2.name}</a></li>
</#list>
</ul>
</#list>
</div>
</div>
</div>
|
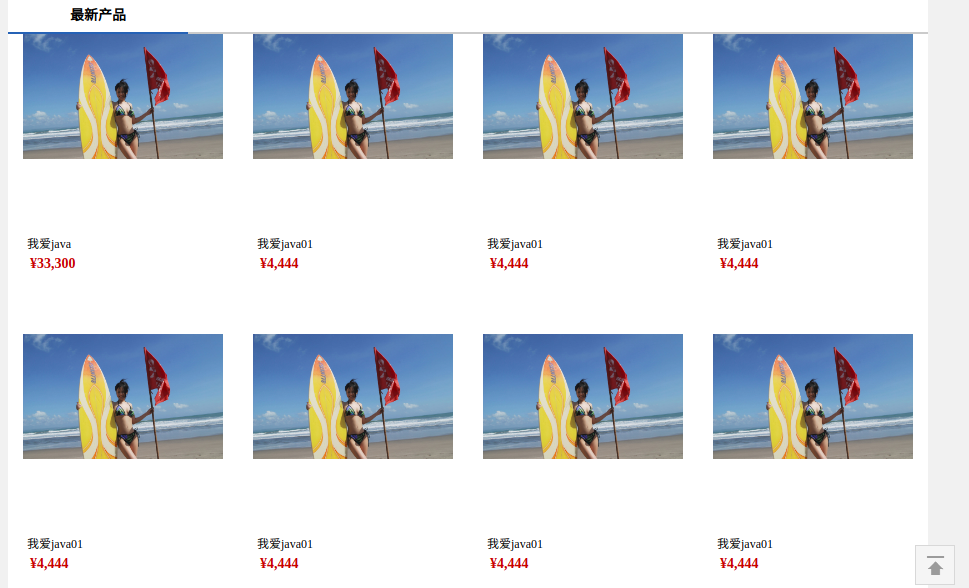
4、 商品展示
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| <div class="Products_show">
<div class="Products_title"><h3>最新产品</h3></div>
<div class="Products_list">
<#list products as product>
<div class="Products_item">
<div class="item_img"><a href="#"><img src="http://65.49.227.129:8888/${product.imgUrl}" alt="手机" width="200px"/></a></div>
<div class="item_cont">
<p><a href="#" >${product.name}</a><br /></p>
<p class="money">¥${product.price}</p>
</div>
</div>
</#list>
</div>
</div>
</div>
|
效果如下
java ssm 视频教程目录
在公众号「帅彬老仙」发送「帅书」领取我写的技术电子书,转载请注明出处:
wistbean