为什么要有自己的个人网站呢?
我觉得现在身处于互联网时代,有自己的个人网站其实就和互联网上的一张名片差不多了,在这里可以不断的记录自己的生活,总结自己的知识,人生思考什么的,以后介绍自己直接把网站扔给对方。一来是可以装下逼,二来是可以让对方更好的了解自己。
再者就是相对的自由了,现在市面上有很多 Blog 系统,你只要注册一下,就可以直接在他们的平台生成一个你自己的blog,虽然很方便,但是你要付出的代价就是:忍受他们平台在你的 Blog 嵌入一堆广告。受他们的限制与监管,人家不爽就随随便便删了你的文章,没得商量。
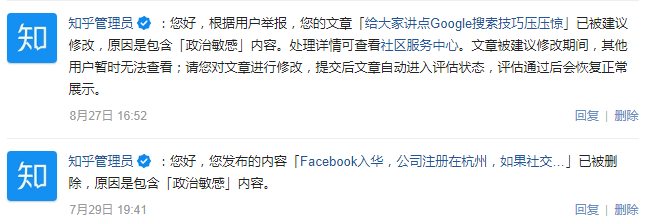
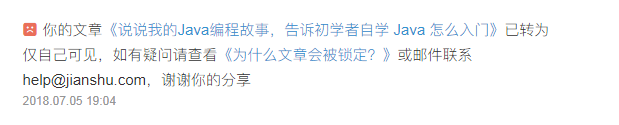
比如这样:



爽吗?反正我是不爽。
所以自己搞一个完全属于自己的网站,相对来说,没那么苦逼。为什么说相对? 因为我们也要看大佬的眼色啊。
但是总比被各种平台恶心好吧。也别幻想什么区块链博客系统,对于目前来说,不现实。
使用 Hexo 框架来搭建个人网站
这两天我重新整理了一下自己的 Blog ,因为我之前用的是 Octopress 框架,有些年头了,一些主题和插件并不是很多。
后来对比了几个框架,发现 Hexo 不错,和 Octopress 差不多,也是可以用 Markdown 写文章,然后生成静态网站,Hexo 主题丰富一些。
Hexo 是基于 nodejs 的,搭建起来很简单。那么接下来就说说如何从 0 开始使用 Hexo 搭建个人博客吧。
开始搭建
因为 hexo 是基于 node 框架的,所以呢,我们首先需要下载安装node,下载地址:nodejs
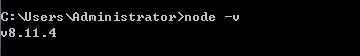
安装完之后,我们打开命令窗口,输入
node -v,如果返回下图所示,那么就说明你安装 node 成功了。

安装成功后,我们在命令行窗口运行如下命令来安装hexo:
npm install hexo-cli -g初始化博客目录:
hexo init wistbean.org (这里的wistbean换成你自己的英文名)初始化完成后,我们就进入我们的目录:
cd wistbean.org安装
npm installclean一下,然后生成静态页面
hexo clean hexo g
g 就是
generate,生成的意思
把你的网站运行起来
hexo s
s 就是
server,在服务器运行的意思
- 打开你的浏览器,输入
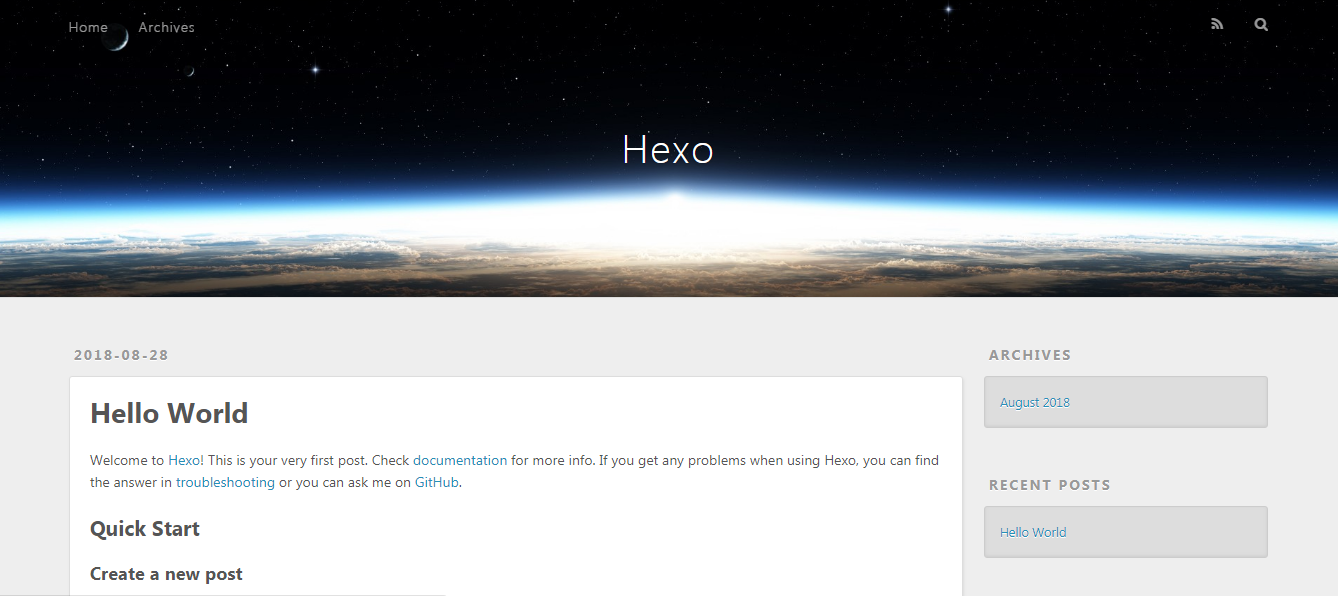
localhost:4000。 自此,你的个人网站就这么速度的搭建起来了!

优化 hexo 博客主题
修改你的网站中的个人信息
进入你的网站目录,打开 _config 文件,这个文件是用来配置你的网站信息的。
这里列出我的简单配置,具体可以看这个Hexo配置文档
title: wistbean
subtitle: 肯定会
description: wistbean的个人博客,主要涉及到编程(Java,Python,Linux等),个人提升学习,视频教程,《肯定会软件技术》电台节目
keywords: wistbean,肯定会,java,python,电台,教程
author: wistbean
language: zh
选一个Hexo主题
刚搭建完的网站,是不是觉得有点丑,不符合你的漂亮的脸庞? 反正我是这么觉得的,那么就选一个主题来装饰一下吧,在这里可以选择你要的主题:知乎答主们推荐的hexo主题大全
下载Hexo主题
选择好了你的主题之后,就可以下载主题资源了,比如我这里选择一个 NEXT 主题来演示一下,在你的目录中输入以下命令:
git clone https://github.com/iissnan/hexo-theme-next themes/next
这里主要就是将主题下载到我们的themes目录下。
如果你还不熟悉 Git 的使用的话,可以看看我之前的 Git 视频教程:代码托管Git的使用
配置主题
主题下载完之后,在你根目录下的 _config.yml 文件中,修改 theme 为你的主题名字:
theme: next
重新生成和运行
hexo g
hexo s
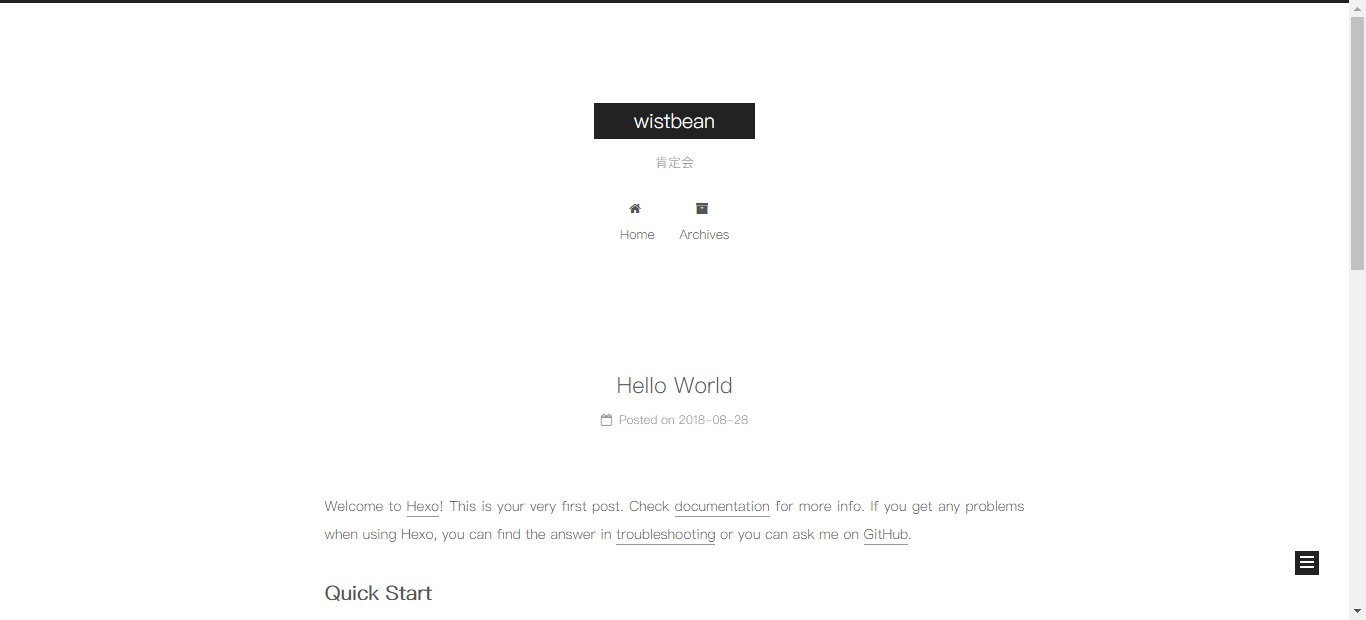
访问一下看看,是不是比之前好看多了?

hexo博客的第一篇文章,打上标签和分类
你已经把你的网站打扮的漂亮大方简洁惹人爱了,那么接下来就要好好去写内容了,内容才是重要的。
两种方式来新建你的博文
命令形式
在你的 blog 目录下使用如下命令:
hexo new article (这里的article写上你的文章的名称)
输入这样的命令之后你的 source/_posts 下就会生成一个 article.md 文件,在这个文件下就可以写上你的博客内容了。用 Markdown 的语法去写。
直接新建方式
直接点的方式就是直接在source/_posts新建一个 Markdown 文件,其实和命令形式是一个道理,只不过命令形式用了命令来创建。推荐使用命令的方式,毕竟 Geek 一点。
给你的文章打上标签
在你的博客中打标签能让你的文章方便检索。
hexo打开标签功能:
hexo new page tags
这时候你的 source/ 下生成 tags/index.md 文件,我们将其打开,然后把它改成:
type: "tags"
comments: false
这时候你要为你的文章打上标签就可以在文章的头部写上:
tags:
- Tag1
- Tag2
- Tag3
比如我现在的这篇文章打的标签就是这样的:
tags:
- 个人网站
- 教程
- hexo
- blog
- 搬瓦工
- Git
- Nginx
给你的文章添加分类
分类,归档,是你博客的特性之一。把文章分门别类,方便查看。
打开hexo分类功能:
hexo new page categories
同样的,你的 source 目录下生成 categories/index.md 文件,我们将其打开,把它改成:
type: "categories"
comments: false
这时候你就可以给你的文章归类存档了,使用方式就是在你的文章的头部加上:
categories:
- 分类1
- 分类2
比如我现在的这篇文章的分类就是这样的:
categories:
- 个人网站
- 教程
注意:标签和分类要确定你的配置文件 _config.yml 是否有打开了 tag_dir: tags 和 category_dir: categories。另外,Markdown 的语法是写作最优雅最简洁最简单的,如果之前没用过的建议去学一下Markdown 语法说明,一般一个钟左右就能掌握。因为它和 HTML 那样简单。
给你的文章添加评论
当别人看了你的文章,有问题想跟你探讨,没评论怎么行?评论也是你的 Blog 交互的重要方式之一。
现在很多 hexo 主题都内置了第三方评论的系统。比较常用的有:
- 多说 :http://duoshuo.com/
- 畅言 :https://changyan.kuaizhan.com/
- Valine:https://github.com/xcss/Valine
- Disqus:https://disqus.com/
- 友言: http://www.uyan.cc/
- gitment: https://github.com/imsun/gitment
自己去看一下,喜欢哪个用哪个,自己的 Blog 就是要自由。
选好你的评论系统之后,进入平台注册后,平台会给你一个 APPID 和 appkey。拿到这些信息到你的主题下的配置文件下设置。
以 next 主题和畅言评论为例:进入你的themes/next,打开_config.yml,定位到 changyan ,把 enable 改为 true。
changyan:
enable: true
appid: 这里写上你的畅言在appid
appkey: 这里写上你的畅言在appkey
设置好之后,重新clean生成一下就有评论啦:
hexo clean
hexo g
hexo s
打开你的预览连接看看你的文章下方,已经有评论功能啦。如下图就是我博客的评论功能:

让全世界的人都认识你
已经搞定了个人blog,接下来当然是要部署到网上让人家访问了,如果不想花钱,可以使用GitHub Pages,使用它就可以部署自己的网站啦。
对于 GitHub 不知道怎么用的童鞋,可以看一下我的这个视频教程:GitHub完全使用指南
创建 Github pages 仓库
接着创建一个 xxx.github.io 的 public 仓库,这里的xxx写你的名字,比如我写的是 wistbean.org,那么到时我就可以通过 wistbean.org 来访问我的网站了。
创建完成之后,那么你就有自己的 Git 地址了。
安装 hexo-deployer-git
在你的博客目录下输入如下命令,这样你在本地写的文章才能 push 到 GitHub 上面去。
npm install hexo-deployer-git --save
配置你的Git
打开你的配置文件,然后输入你的 git 地址:
deploy:
type: git
repo: https://github.com/xxx/xxxx.github.io.git
推送你的网站到Github上
直接输入命令 : hexo d
d 就是 deploy , 部署上去的意思。
访问你的网站
push上去之后,你就可以直接在浏览器输入你的 xxx.github.io 就可以访问啦!
要有点个性,绑上你的域名
有了自己的网站,当然是要自己的网址,这样才帅嘛,当然有自己的服务器就更帅了。
购买域名
关于域名的购买我比较推荐去dynadot,这是国外的域名商,可以使用支付宝购买,不需要备案,使用起来不错的。我的域名 www.wistbean.com 就是在这里买的。
绑定域名
买完你的域名之后,接下来几个步骤轻松搞定:
添加 CNAME 文件
在你的博客的 sources 目录下新建一个 CNAME 文件,这个文件里面就写你的域名就可以了,比如我就写: www.wistbean.com。 接着将文件push到你的GitHub上,可以使用 hexo d 命令。
在你的域名商后台进行 DNS 解析添加两条记录:
1. 主机记录: @
记录类型:A
记录值:192.30.252.154 或者 192.30.252.153
2. 主机记录: www
记录类型: CNAME
记录值: xxx.github.io (这里就是你的github仓库名称)
GitHub 设置域名
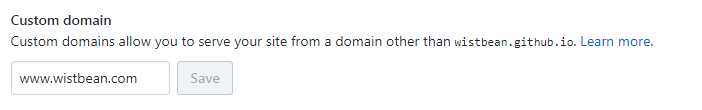
在你的 GitHub 设置域名,在你的 GitHub 博客项目中点击 Settings,在 GitHub Pages 下的 Custom domain 写上你的域名,然后 save。

至此,你已经搭建好了自己的博客,托管你的网站到 GitHub 了,也绑定了你自己的域名了,那么这时候你的网站就可以被全世界的人看到了。
but!!!
因为 GitHub 不让百度爬取索引,也就是说,如果你的朋友想通过百度来搜索你的博客或者你写的文章,是搜索不到的。所以得搞一台自己的服务器,把自己的博客部署到自己的服务器上。
服务器搞起,完全自主权
虽然你现在已经可以使用你的域名访问你的网站,但是呢,有自己的服务器托管自己的网站还是爽一点的,GitHub屏蔽了百度的爬虫,也就是说别人通过百度搜索不到你的网站,这你能忍?
有自己的服务器的话就可以被更多搜索引擎收录,还有呢就是有自己的服务器还可以干些其它的事情。
购买服务器
这里的服务器当然推荐要买国外的,这样的话你的域名就不需要备案,不需要被监管,而且还可以搭建 VPN ,一举三得,酸爽。
我使用的云服务器推荐:推荐|我用了十几台云服务器VPS后,告诉你哪家云服务产商性价比高,性能稳定
使用 Nginx
买了服务器之后,那么你就可以用 Nginx 来当做你网站的 web 服务器,搭建也很简单,关于 Nginx 搭建和配置就不多说了,如果之前没玩过可以看这里:Nginx使用教程
DNS解析到你的服务器
在你的域名商,使用 DNS 解析,添加一条 A 记录就可以了,记录值就是你这台服务器的 IP 地址,一般启用后 30 分钟左右就可以访问啦。
以上你就完全拥有属于自己的个人网站啦。